Picture Wall - 1263 pics
 "AMP Has Irreparably Damaged Publishers’ Trust in Google-led Initiatives", Sarah Gooding (@wptavern)
"AMP Has Irreparably Damaged Publishers’ Trust in Google-led Initiatives", Sarah Gooding (@wptavern)
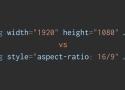
 "A Super Flexible CSS Carousel, Enhanced With JavaScript Navigation", Maks Akymenko (@maks_akymenko)
"A Super Flexible CSS Carousel, Enhanced With JavaScript Navigation", Maks Akymenko (@maks_akymenko)
 "The huge cost of ignoring accessibility when designing your website", Greg Williams (@dequesystems)
"The huge cost of ignoring accessibility when designing your website", Greg Williams (@dequesystems)
 "Keeping things fresh with `stale-while-revalidate`", Jeff Posnick (@jeffposnick) #HTTPheader #cache
"Keeping things fresh with `stale-while-revalidate`", Jeff Posnick (@jeffposnick) #HTTPheader #cache
 "Le monde du travail, dernière frontière à conquérir pour le climat", Joachim Robert (@joachimesque)
"Le monde du travail, dernière frontière à conquérir pour le climat", Joachim Robert (@joachimesque)
 "Is input type=”date” ready for use in accessible websites?", Graham Armfield (for @jonhassel) #a11y
"Is input type=”date” ready for use in accessible websites?", Graham Armfield (for @jonhassel) #a11y
 "Speed Up your Website not to Waste the First Seconds of your Visits", Damien Jubeau (@damienjubeau)
"Speed Up your Website not to Waste the First Seconds of your Visits", Damien Jubeau (@damienjubeau)
 "A Beginner's Guide to Website Speed Optimization (WordPress-Friendly)", Mark Gavalda (@MarkGavalda)
"A Beginner's Guide to Website Speed Optimization (WordPress-Friendly)", Mark Gavalda (@MarkGavalda)
 "Promising HTTP Headers for Web Performance", Anthony Barré (@AnthoBarre) #ClientHints #ServerTiming
"Promising HTTP Headers for Web Performance", Anthony Barré (@AnthoBarre) #ClientHints #ServerTiming
 "Intégrer facilement de l’a11y dans votre projet front-end", Mylène Chandelier (@CrazyCatLena) #a11y
"Intégrer facilement de l’a11y dans votre projet front-end", Mylène Chandelier (@CrazyCatLena) #a11y
 "Netflix functions without client-side React, and it's a good thing", Jake Archibald (@jaffathecake)
"Netflix functions without client-side React, and it's a good thing", Jake Archibald (@jaffathecake)
 "Le coût de développement des applications mobiles natives est bien trop élevé !", Xavier Carpentier
"Le coût de développement des applications mobiles natives est bien trop élevé !", Xavier Carpentier
 BBC - Blogs - Internet blog - Rolling out Responsive BBC News worldwide: what have we learnt so far?
BBC - Blogs - Internet blog - Rolling out Responsive BBC News worldwide: what have we learnt so far?
 GART - The Geo AR (Augmented Reality) Toolkit for Windows Phone 7.1(5) | Coding4Fun Blog | Channel 9
GART - The Geo AR (Augmented Reality) Toolkit for Windows Phone 7.1(5) | Coding4Fun Blog | Channel 9